• Comme lettre ornée, elle commence et décore une inscription, un paragraphe ou un chapitre d’ouvrage. Les moines du Moyen Âge cultivaient l’art de la lettrine dans leurs enluminures. Son origine est, dans les manuscrits anciens, la première lettre d’un texte ou d’un paragraphe, mise en valeur pour signaler au lecteur le début du texte ou du paragraphe. Ce peut être une lettre de taille courante, tracée dans une couleur différente : souvent le rouge au minium, qui donnera le terme de miniature. Puis la lettrine prend de l’importance, voit sa taille agrandie, et est de plus en plus fréquemment ornée de motifs purement décoratifs ou figuratifs. L’écriture utilisée peut alors différer de l’écriture du texte : elle est dessinée et peinte, déformée si besoin pour s’adapter au décor, quand la lettre courante est tracée selon le ductus habituel
• La lettrine est une jolie lettre ornée qui correspond à la première lettre majuscule d’un paragraphe ou dans un chapitre.
Mais comment faire c’est lettrine ?
Tutoriel créer une lettrine en HTML et CSS :
Premier exemple de lettrine :
Lettrine simple avec balise <span>:
• Dans votre CSS, il va falloir spécifier que la première lettre de la première ligne du premier paragraphe sera une lettrine. En plus des attributs de style que vous avez donnés à votre paragraphe <p> utilisé couramment dans votre “epub” pour exemple, nous allons définir une autre sorte de paragraphe.
• Pour notre première lettrine, on va faire une modification simple agrandir la première lettre dans un container <span> avec class ‘malettrine’ comme par exemple :
<p> <span class=”malettrine”>U</span>ne lettrine historiée etc etc etc.</p>
AVANT :
* Code HTML origine.
APRES:
*Code modifié avec première lettre enveloppé dans un <span>.
Code HTML
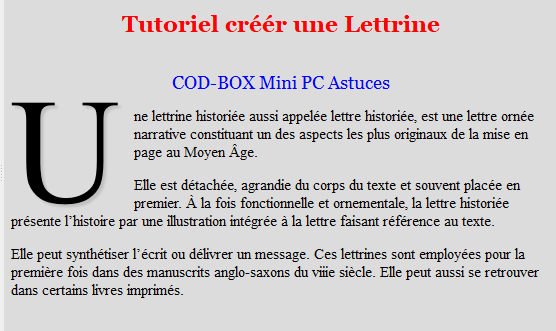
<p><span class="MaLettrine">U</span>ne lettrine historiée aussi appelée lettre historiée, est une lettre ornée narrative constituant un des aspects les plus originaux de la mise en page au Moyen Âge.Elle est détachée, agrandie du corps du texte et souvent placée en premier. À la fois fonctionnelle et ornementale, la lettre historiée présente l’histoire par une illustration intégrée à la lettre faisant référence au texte. Elle peut synthétiser l’écrit ou délivrer un message. Ces lettrines sont employées pour la première fois dans des manuscrits anglo-saxons du viiie siècle. Elle peut aussi se retrouver dans certains livres imprimés.</p>
Code CSS
.MaLettrine{
font-size:2em
}
Faire une lettrine en Css avec first-letter
• Le pseudo-elemnt first-letter sélectionne la “première lettre” de la première ligne d’un bloc, si elle n’est pas précédée par un quelconque autre contenu (comme une image ou un tableau en ligne) sur sa ligne.
Le pseudo-élément CSS :first-letter ne permet pas de spécifier une taille de bloc (width et height), vous devez vous facilement débrouiller avec les padding 😉
CODE CSS :
p::first-letter{
font-size:2em
}
Faire une lettrine en Css avec first-of-type:first-letter
• Pas tout-jour joli utiliser first-letter sur tout, si vous utilisez beaucoup bloques.
• Alors pour ça, on peut utiliser la pseudo-classe first-of-type quel permet de cibler le premier élément dont l’élément parent est d’un type donné (ex. cibler le premier élément fils d’un div.
CODE CSS :
p:first-of-type:first-letter{
font-size:2em
}
EXEMPLE LETTRINE FINAL :
• Voici a quoi peut ressembler le code final pour votre page ou votre livre ePUB dans le CALIBRE.
• On vois bien, que la lettrine ce applique et est affiché que dans le premier bock dela page comme on a souhaité :
CODE CSS :
p:first-of-type:first-letter {
float: left;
text-shadow:3px 3px 3px silver;
font-size: 4em;
line-height: 80%;
margin:-.1em 0px;
padding-right: .1em
}
• Laissez votre créativité faire le reste, vous pouvais utiliser un “background-image” ou color pour ajouter un image ou couleur en fond de la lettrine etc ..
Belle journée a Vous !
FIN